Peer Review Assignment: Usability Evaluation For Performance Horses Website
Question
Task:
Prepare a peer review assignment conducting a peer review and usability evaluation for Performance Horses website
Answer
Introduction to the case scenario of peer review assignment
Every business organization in the current times is required to have web presence. The customers, that is, the end-users access the web and mobile-based applications of the organizations to understand the products and services offered, place orders, and raise queries. These web-based applications also enable the business firms to reach to a wider range of customer groups. It is, therefore, essential that the web applications are designed as per the requirements of the customers and the business firm (Cosgrove, 2018). One of the most important aspects of these applications is its design. The design of the applications shall be visually appealing and it shall adhere with the design principles. Also, Human-Computer Interaction, HCI principles shall be followed so that the usability and interactivity of the application enhances.
The report on peer review assignment comprises of the peer review and usability evaluation for the website that has been developed for Performance Horses.
Peer Review of the Design
Overview
Performance Horses is a horse stud and training facility that has been developed in an area of 150 acres. There are five employees currently associated with Performance Horses and it can accommodate up to 20 horses. There are a number of buildings that are present within Performance Horses. These include main house, large barn, employee bunk house, shed, and a lot more. There are also a number of paddocks and yards that are present in Performance Horses stud and training facility. Currently, the use of white boards is done for the purpose of communication. There is also a rough map that has been put up that comprises of the labels and marks for locating the paddocks and yards. It is often seen that there is confusion regarding the feed and training of the horses. The miscommunication can take a toll on the health of the animals.
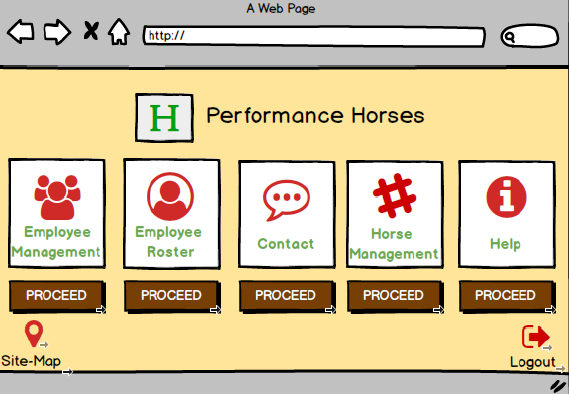
The design has been developed for Performance Horses that wishes to automate all of the current business operations and processes (Endsley, 2015). The automation of the current set of processes will be done by the organization so that the existing gaps and issues can be resolved. The website will be developed and it will include the features, such as employee management, employee rosters, horse management, etc. The design showcases the website designs for Performance Horses. It displays the design of each of the features that will be included in the Performance Horses website.
Requirements Inclusion
There are numerous requirements that have been specified for Performance Horses website. Two of the usual requirements that shall be included in any of the web-based application include the user login and the user registration. There are Signup and Login screens included in the Performance Horses website that includes the associated requirement.
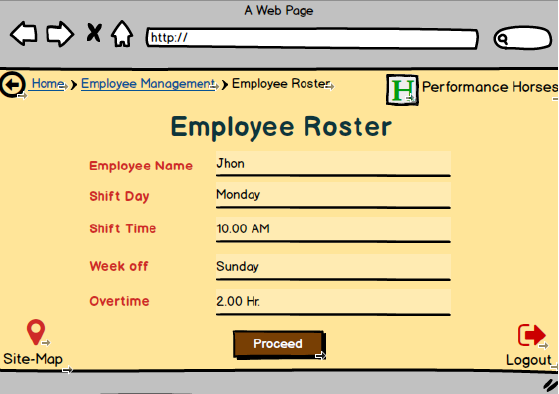
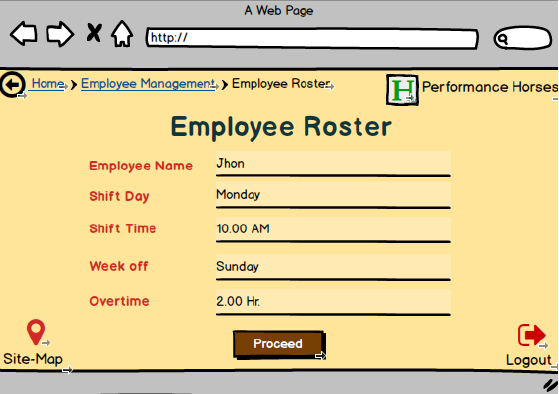
The employee roster and work allocation through the website is one of the primary requirements that the website shall meet. The roster shall be visible for seven days in advance and shall showcase the three shifts for the employees associated with Performance Horses (Wittmann & Stam, 2016). The Employee Roster that is designed includes the name, shift day & time, week-off, and overtime details. However, it shall be available in the form of a calendar so that the employees can take a look at the roster designed. Also, the allocated horses for each of the employee shall be displayed which has not been covered in the existing design.
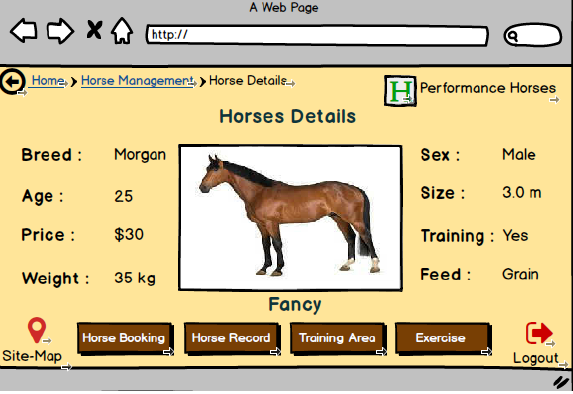
There are several features and functionalities identified in the peer review assignment that are to be included in the horse management option. The details of the horses shall be available on the website including the age, breed, paddock, treatment, feed, etc. The horse details are correctly included along with the picture of the horse. For each of the horse, there are options as horse booking, horse record, training area, and exercise that are mapped. The horses’ record, feeding record, and training record can also be accessed and updated. The mapping of the horse with the employee is one of the major aspects that are not covered in the design of the Performance Horses website.
The vehicle movement details through the entry and exit gates shall also be recorded. This requirement is met in the Parking Area screen. It includes the details of the vehicles along with the parking slots available, booked, or selected. The entry and exit points are marked on the parking area. The website shall also keep a track of the visitors. The visitor log has been included in the website design.
Overall, the primary and essential requirements have been met and are reflected in the design of the website of Performance Horses. There are issues with some of the requirements, such as employee roster which shall be improved so that the overall effectiveness and usability of the site increased (Sutton, 2018).
Visual Aesthetics & Understandability of the Design
There are numerous design principles that have been defined so that these principles are adhered with while designing a website or any other web application. The determination of the visual appeal and aesthetics of the Performance Horses website is also done on the basis of these design principles.
The visual aesthetics of the website is good and all the elements are easy to understand. Consistency is one of the most significant design principles that state that all the elements and UI aspects shall be consistent. This is stated in terms of the color scheme that is used, font style used on the web applications, layout, and likewise. The inclusion of consistency is done in the Performance Horses website (Kyrnin, 2015). The combination of the background and foreground colors is kept consistent across the entire design of the site. The color of the buttons, text, labels, and the other UI elements is also consistent.
Layout of the site is an important aspect to determine the design and the user experience that may be obtained through the same. The consistency is also maintained on the website and its design in terms of the layout. For the login and signup screens, the layout is the same. Similarly, for the primary screens as employee management and horse management, the layout is kept the same. For the sub-screens, the navigation is shown at the top and the logo is present at the top right of the screen. The content in the body section varies and the footer comprises of the Site Map option at the bottom left of the screen and the Logout option at the bottom right of the screen. The same is followed for all the sub-screens.
Navigation and flow is one of the other significant aspects of any web application. The design principles also put a lot of focus on the navigation and flow included in the website design. In the case of the Performance Horses website examined in the peer review assignment, the user can easily track the navigation as the same is displayed at the top of the screen. For example, if the user logs in to the system and accesses the Employee Management option followed by Employee roster, then the same is displayed on the screen (Jones et al., 2015).

Employee Roster Screen
The user can then easily navigate back to the previous screens and is also aware of the path followed.
The website or the web application shall also be interacted. For example, the use of alerts and notifications shall be done on the applications so that the user may get to know about the action performed. Also, the site map is one of the features that may be used to interact with the users. The inclusion of the Site Map has been done on the Performance Horses website so that the users can easily keep a track. The Contact page is also included so that the users can give their feedback on the site and its features that are included (Carver, 2015).
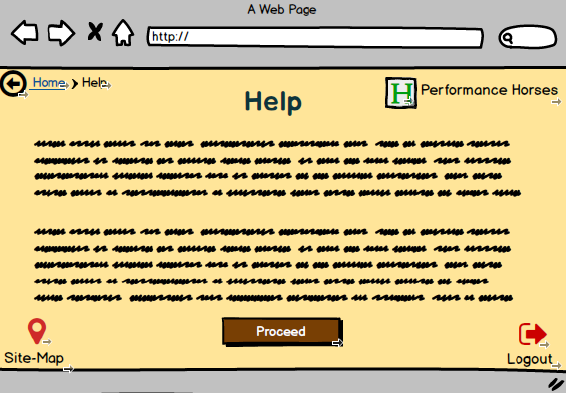
The study developed in the peer review assignment signifies that there are a few issues in the website design in terms of the visual aesthetics and the Understandability. For example, there is a lot of textual content that has been put up on the Help screen of the website. The content is not readable and the overloading of the content on one screen can also lead to the over scrolling on the website. The production rate graph is also extremely small and may not convey the message being put across. The inclusion of more number of graphical elements should have been done on the website to improve on the visual appeal and to make sure that the overall aesthetics were also enhanced.
Improvements in the Design
There are a few improvements that are identified in the website design for Performance Horses. The first and the foremost is the inclusion of the graphical elements on the website. The pictures of the horses are included and the performance chart is included on the meat production screen. These are the only few graphical elements. Rest all of the UI elements are in the form of textual content, labels, or buttons. The inclusion of tables and calendar for employee rosters shall be done. Also, the availability can be shown in a graphical manner (Ratcliffe, 2015).
Another improvement that may be made on the website is the enhancement of the readability of the textual content on the site. On the help screen, the content included cannot be properly read. This can be a significant aspect which may deteriorate the user experience levels. The site shall have the properly sized textual elements that may be ready from a distance.
The Performance Horses logo on the top right of the screen shall be consistent for all the screens including login, home, and the others. This will further improve the overall consistency of the website.
What are the valuable recommendations for the case scenario of peer review assignment?
Herein peer review assignment; there are a few recommendations that are determined as per the peer review conducted. The users can access the performance horses’ website on their Smartphones, tablets, laptops, or desktops. The orientation could be portrait or landscape mode on the mobile versions. This may lead to site adjustment issues. It is recommended that the increased use of the responsive web design principles is done on the website (Vacek, 2016). This will lead to the automatic adjustment of the screen elements. It will also make sure that the user experience levels are enhanced as the placement of the UI elements will be effectively done.
It is also recommended after reviewing the case scenario of peer review assignment that the use of panes is done to design the website and include the improvements that are illustrated. Some of these panes shall be kept fixed to maintain the consistency across all the screens. Some shall have the variable content as per the screen demands.
The graphical content shall be promoted. The use of animations, images, tables, and calendars can be done on the employee rosters, records, and other screens. This will promote the overall usability and interactivity of the website and will make sure that the user experience levels are also improved (Giurgiu & Gligorea, 2017).
Usability Evaluation – Nielsen’s Heuristic Principles
Overview
The usability evaluation of the Performance Horses website is to be conducted based on the design principles defined by Jakob Nielsen (Ibanez, 2020). Performance Horses is a stud and training office for the horses and it has been created in a region of 150 acres of land. There are five employees at present connected with Performance Horses and it can oblige up to 20 horses. There are various structures that are available inside Performance Horses. These incorporate fundamental house, enormous barn, employee bunk house, shed, and much more. There are likewise various paddocks and yards that are available in Performance Horses stud and training office. At present, the utilization of white boards is accomplished with the end goal of correspondence. There is likewise a harsh guide that has been set up that contains the names and checks for finding the paddocks and yards. It is regularly observed that there is disarray with respect to the feed and training of the horses. The miscommunication can negatively affect the health of the animals. The design has been created for Performance Horses that desires to computerize the entirety of the current business activities and cycles. The computerization of the current arrangement of cycles will be finished by the association so the current holes and issues can be settled. The website will be created and it will incorporate the features, for example, employee management, employee rosters, horse management, etc. The design grandstands the website designs for Performance Horses. It shows the design of every one of the features that will be remembered for the Performance Horses website (Jakobi et al., 2020).
Set of Issues
Issue 1 – Test Readability
Details & Location of the Issue
As mentioned in the peer review assignment, the textual content that is included on the website shall be easily readable. On the Help screen of the Performance Horses website, the content cannot be read properly. It looks overloaded and the user may not be able to read the text. The user experience level in such a case will deteriorate with the access to the website on the mobile phones and platforms.

Help Screen
Problems Determined
The users will access the website and it would be essential that all the elements are easily visible to the user. The inability to read the text will result in the deterioration of the user experience levels (Benyon, 2015).
Issue Severity
The issue mentioned in the context of peer review assignment that is determined on the Performance Horses website has the significant level of severity.
Remediation Actions
The consistency shall be maintained on the website and the textual content shall have the same font style and size as the rest of the screen.
Issue 2 – Guides/Documentation on the Website
Details & Location of the Issue
It is always recommended for a web application to have the guides and the appropriate documentation included on the site. This can be in the form of the FAQs, privacy policy, disclaimer, and likewise. These details depicted in this section of peer review assignment could not be identified on any of the screens of the website of Performance Horses.
Problems Determined
The primary users of the website will be the employees of Performance Horses. It would be necessary that the employees have the complete information in terms of the preferred usage of the website, possible points of errors, policies to adhere with, etc. The inclusion of the documentation is the easiest way in which the employees can be provided with such details. However, this is currently missing from the website which may result in significant errors (Silva et al., 2017).
Issue Severity
The issue that is determined on the Performance Horses website has the significant level of severity.
Remediation Actions
The actions proposed include the links to FAQs, disclaimer, and privacy policy on the website. Also, About Us section shall be included. All of these links shall be present in the footer section of the website. This will make sure that these links are included on all the screens and will be easily spotted and accessed by the end-users.
Issue 3 – Employee Roster Calendar
Details & Location of the Issue
The employee roster is required to be displayed for seven days in advance. It shall be visible for one or multiple employees as per the selection made. This is currently missing from the website design.

Employee Roster Screen
Problems Determined
The purpose of inclusion of employee roster functionality is to be able to allocate the work and responsibilities to the employees as per the requirement and the availability. However, currently, this requirement is not fulfilled in the case of peer review assignment.
Issue Severity
The issue that is determined on the Performance Horses website has the significant level of severity (Silva et al., 2017).
Remediation Actions
The inclusion of the calendar shall be done on the employee rosters screen. This shall show up in the form of a table. It will lead to the enhancement of the visual appeal and aesthetics. Also, the graphical elements will be included to enhance the overall user experience and satisfaction levels attained on the site.
Issue 4 – Organization Logo
Details & Location of the Issue
It is stated in the peer review assignment that the logo of Performance Horses is placed at the top left on the Login and Signup screens. It is placed on the centre on the home screens and the primary screens. The logo then shifts to the top right of the screen for the sub-screens included. This violates the overall consistency of the layout.

Home Screen

Horse Details Screen
Problems Determined
Another point noted in this peer review assignment is that the user wishes to have the consistent layout. Also, the visual aesthetics and consistency principle of the design heuristics also state that the consistency shall be maintained at all levels and in terms of all the elements that are included. These are the principles that have been violated with the placement of the organization logo at different places on different screens.
Issue Severity
The issue that is determined on the Performance Horses website has the moderate level of severity.
Remediation Actions
The logo of the organization shall have the consistent spot. It shall be placed on the top left of all the screens including the login, signup, home, and the other screens on the website. This will lead to the promotion of the consistency across all the pages and will also make sure that the adherence with the design principles is ensured (Tekmen & Tanriover, 2017).
Reasons – Remediation & Evaluation
It is stated in this peer review assignment that the evaluation of the Performance Horses website is done as per the design principles defined and explained by Jakob Nielsen. The evaluation has been conducted so that the determination of the gaps and issues in the website can be done effectively. It will lead to the identification of the existing gaps so that the removal and filing of the same can be done.
The evaluation is done as per the ten heuristic principles defined. These include the consistency, minimalistic design, error resolution, help & documentation, freedom to the user, and likewise. Most of these design principles are included and are reflected in the design of the Performance Horses’ website. For example, the users are notified of their action and can easily navigate from one screen to the other. The inclusion of site map is done for assisting the users. The navigation is smooth and can also be tracked as the navigation details are shown at the top of every screen. The element of consistency is also maintained in terms of the color scheme and style that is used. It has been kept the same for all the screens.
However, there are a few areas that are identified which can be improved in terms of the design. These improvements will lead to the enhanced level of user experience and satisfaction levels. For instance, one of the primary principles that are defined includes consistency. This principle is violated in terms of the inclusion of the logo of the website at different places on different screen. The remediation action that is suggested is to place the logo at the top left of the screen and it shall be included for all the screens. This will lead to the promotion of the consistency on the website (Tekmen & Tanriover, 2017).
Another issue outlined in the peer review assignment that is determined is the absence of the documentation from the website. These documents act as the communication tool for interacting with the users. The users can be notified and provided with the details regarding the specific policies to be followed. This will prevent the possibilities of the errors by the users and will also ensure that the user understands the functionalities included. The user training can be done using these documents. The remediation action suggests the inclusion of these documents as links in the footer section. This will enhance the overall consistency and is in alignment with the help and documentation principle.
Visual aesthetics and visual appeal shall be enhanced on the websites and web applications. It is also essential that the user experience levels are improved with the inclusion of the specific elements. The issue around the readability of the text on the help screen is something that may have negative impacts on the user experience levels. It can also bring down the overall visual appeal of the website. The remediation action that has been suggested is to keep the font style and font face consistent across all the pages. Also, it shall be ensured that the font size is readable on the desktop and mobile versions. It is consistent with the design principles and will make sure that the overall user experience is enriched.
The issue around employee rosters is functionality as well as the design issue. The roster shall be displayed as a calendar and must include the details of all the employees. The user shall be able to make the selections thereafter. It is also an important functionality that is currently missing from the website. The inclusion of the calendar will make sure that the corrections are made in terms of the inclusion of an important requirement along with the enhancement of the overall design of the website (Tekmen & Tanriover, 2017).
Conclusion
The overall discussion on peer review assignment concludes that the peer review and usability evaluation suggests the overall design and usability of the Performance Horses’ website is good. There are a few changes and improvements that can be made in the design and functionality of the site. These will be in terms of the consistency of the organization logo, readability of the text, documentation availability on the site, and likewise. All of these actions will provide the ability to enhance the overall user experience on the site.
References
Benyon, D. (2015). Designing interactive systems?: a comprehensive guide to HCI and interaction design. Pearson.
Carver, M. (2015). The responsive web. Peer review assignment Manning.
Cosgrove, S. (2018). Exploring usability and user-centered design through emergency management websites. Communication Design Quarterly Review, 6(2), 93–102. https://doi.org/10.1145/3282665.3282674
Endsley, K. (2015). Website design. Cavendish Square.
Giurgiu, L., & Gligorea, I. (2017). Responsive Web Design Techniques. International Conference KNOWLEDGE-BASED ORGANIZATION, 23(3), 37–42. https://doi.org/10.1515/kbo-2017-0153
Ibanez, L. (2020, April 12). User Experience: Jakob Nielsen’s 10 general principles for interaction design. Medium. https://medium.com/theagilemanager/user-experience-jakob-nielsens-10-general-principles-for-interaction-design-2593b0b53ddc
Jakobi, T., Stevens, G., Seufert, A.-M., Becker, M., & von Grafenstein, M. (2020). Web Tracking Under the New Data Protection Law: Design Potentials at the Intersection of Jurisprudence and HCI. I-Com, 19(1), 31–45. https://doi.org/10.1515/icom-2020-0004
Jones, J., Fitzpatrick, J., & Chassy, P. (2015). The cognitive engineering of memory in educational website design. Advances in Social Sciences Research Journal, 2(5). https://doi.org/10.14738/assrj.25.1147
Kyrnin, J. (2015). Sams teach yourself responsive web design in 24 hours. Sams.
Ratcliffe, J. (2015). Making your brand mobile-friendly by creating a website with a responsive design. Journal of Aesthetic Nursing, 4(7), 356–357. https://doi.org/10.12968/joan.2015.4.7.356
Silva, A. S., Mei, Y., Ma, H., & Zhang, M. (2017). Evolutionary computation for automatic Web service composition: an indirect representation approach. Journal of Heuristics, 24(3), 425–456. https://doi.org/10.1007/s10732-017-9330-4
Sutton, H. (2018). Customize the adult learner experience with responsive website design. Recruiting & Retaining Adult Learners, 20(8), 6–7. https://doi.org/10.1002/nsr.30347
Tekmen, F., & Tanriover, O. (2017). Website usability evaluation with quickly applicable guidelines: An assessment of a government website. Global Journal of Computer Sciences: Theory and Research, 7(1), 8. https://doi.org/10.18844/gjcs.v7i1.2692
Vacek, R. E. (2016). A Review of “Responsive Web Design in Practice.” Journal of Web Librarianship, 10(2), 142–143. https://doi.org/10.1080/19322909.2016.1159172
Wittmann, & Stam, J. (2016). Redesign your library website. Peer review assignment Libraries Unlimited, An Imprint Of Abc-Clio, Llc.